Creating a Stunning Immersive Portfolio with Augmented Reality
Written on
Chapter 1: Introduction to Augmented Reality in Portfolios
In previous discussions, I shared insights on building a makeshift portfolio to highlight my design and development projects. We explored strategies for showcasing 2D work and navigational concepts. Now, let’s dive into integrating an augmented reality (AR) experience into your portfolio. This is crucial because there is significant buzz surrounding these technologies, and it would be a missed opportunity to focus solely on one aspect.

Chapter 1.1: The Portal Creation Process
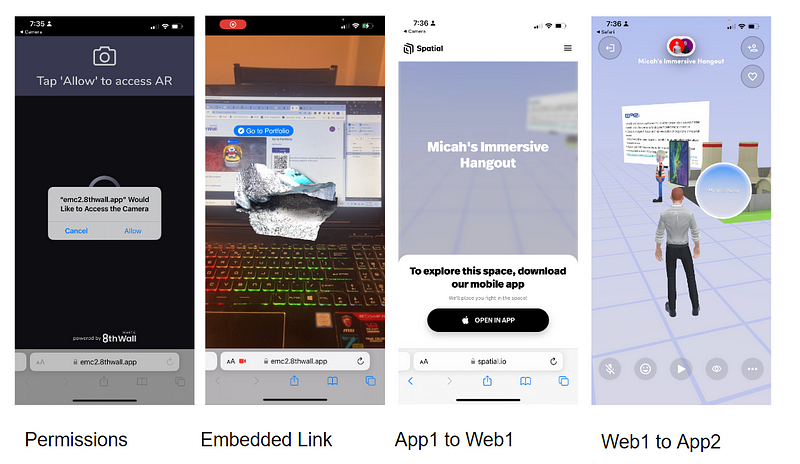
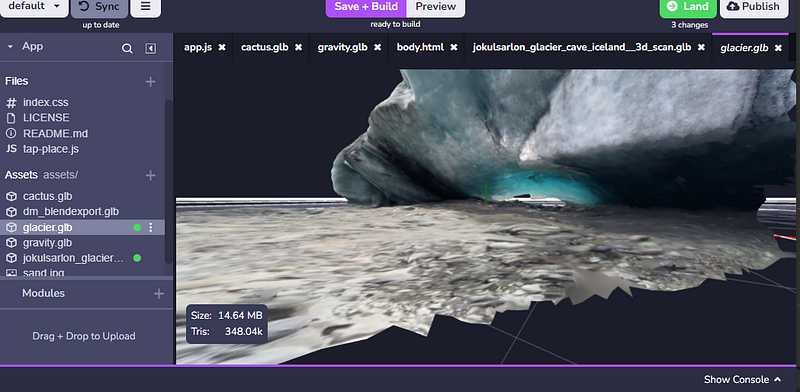
The key element here is the portal itself, which I designed as a glacier. You can access it through my 8th Wall IDE.

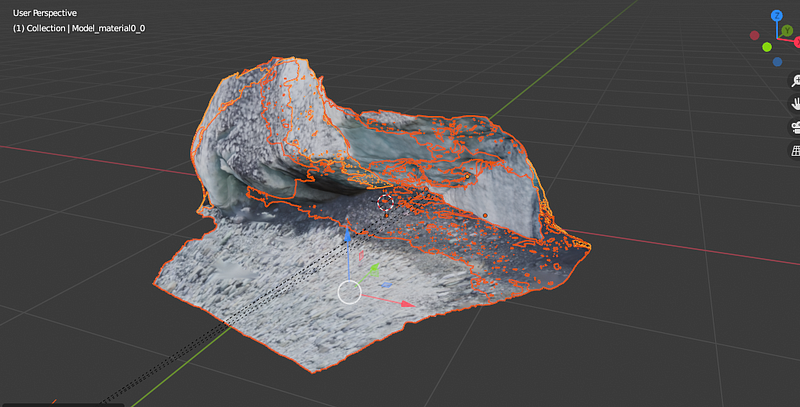
Before importing your 3D model into 8th Wall, ensure it's positioned at the origin within your 3D modeling software, and also adjust the cursor accordingly.

Remember to check that your model is correctly scaled in the initial square of the 8th Wall IDE and update the URL in the body.html file. This will create a link to another immersive experience, which we’ve already discussed in previous articles.

Chapter 1.2: User Interface Elements to Explore
Now, let’s consider the various user interface elements we can incorporate: navigating an avatar through your virtual world, user-friendly apps, toggling 3D models on and off, audio recording capabilities, vertical plane meshes, 2D buttons, hotspots on 3D models, and even processing payments.
Just a week ago, my portfolio was entirely 2D. Now, I have the ability to transport you anywhere in the world or even to the realms of imagination.
Chapter 2: Engaging with AR Experiences
This first video demonstrates how to build an immersive portfolio using virtual worlds, showcasing various techniques and tools that can enhance your design work.
The second video offers guidance on creating an instructional design portfolio, even if you're starting from scratch. It provides valuable tips for beginners.
Chapter 3: Reflections on AI and Design
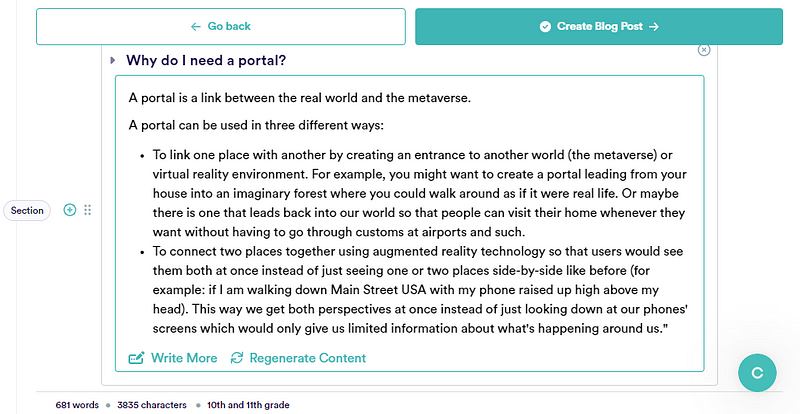
One final thought: out of curiosity, I tested whether artificial intelligence could produce an article on this topic as effectively as I can. Using Copy.ai, I wanted to see how its output compared to my own insights.

If you have the opportunity to experiment with it yourself, you might find the experience more engaging than my narrative, especially if you're new to augmented and virtual reality. However, for those with a deeper technical background, the AI-generated content may not resonate as strongly. I have considered posting an AI-generated article but am still contemplating the implications of such a move.
Final Design Insights
I’m in the process of assembling various systems to analyze how people interact with our environment. Once I refine the psychological aspects and physical immersion, I can focus on aesthetics. It's essential to recognize that the quality of a product's appearance does not always equate to the user experience.
In the realm of blockchain and technology, alluring interfaces can sometimes become distractions that consume our time and effort if they don't engage users meaningfully. To create an effective product pitch and prototype, consider integrating this approach into your competitive analysis and design strategy. Pay attention to the problems you aim to solve and gather insights from real-world users. Skipping usability testing or overlooking early-stage concepts could lead to misunderstandings about your product's potential, possibly resulting in a premature launch without addressing critical issues.